Ensuring a driver fleet provides exceptional service
My work directly contributed to an increase in service quality, operational efficiency, employee hapiness, and customer satisfaction. Average route completion time dropped 2% and fleet managers were better able to respond to unplanned changes throughout the day.

First steps!
Understand the Operations team’s needs and tear up the current design
The B2C Ridwell service is possible thanks to warehouse logistics and a fleet of drivers. For every pickup there is a driver who needs to be at dozens of stops on time, and there is a fleet manager handling on-the-fly changes and balancing the needs of customers, drivers, and the business. With a growing number of customers and drivers, old tools that had worked for fewer stops and a smaller team were breaking down in usefulness.
- The Operations team had identified two impactful updates that would help them better meet customer needs:
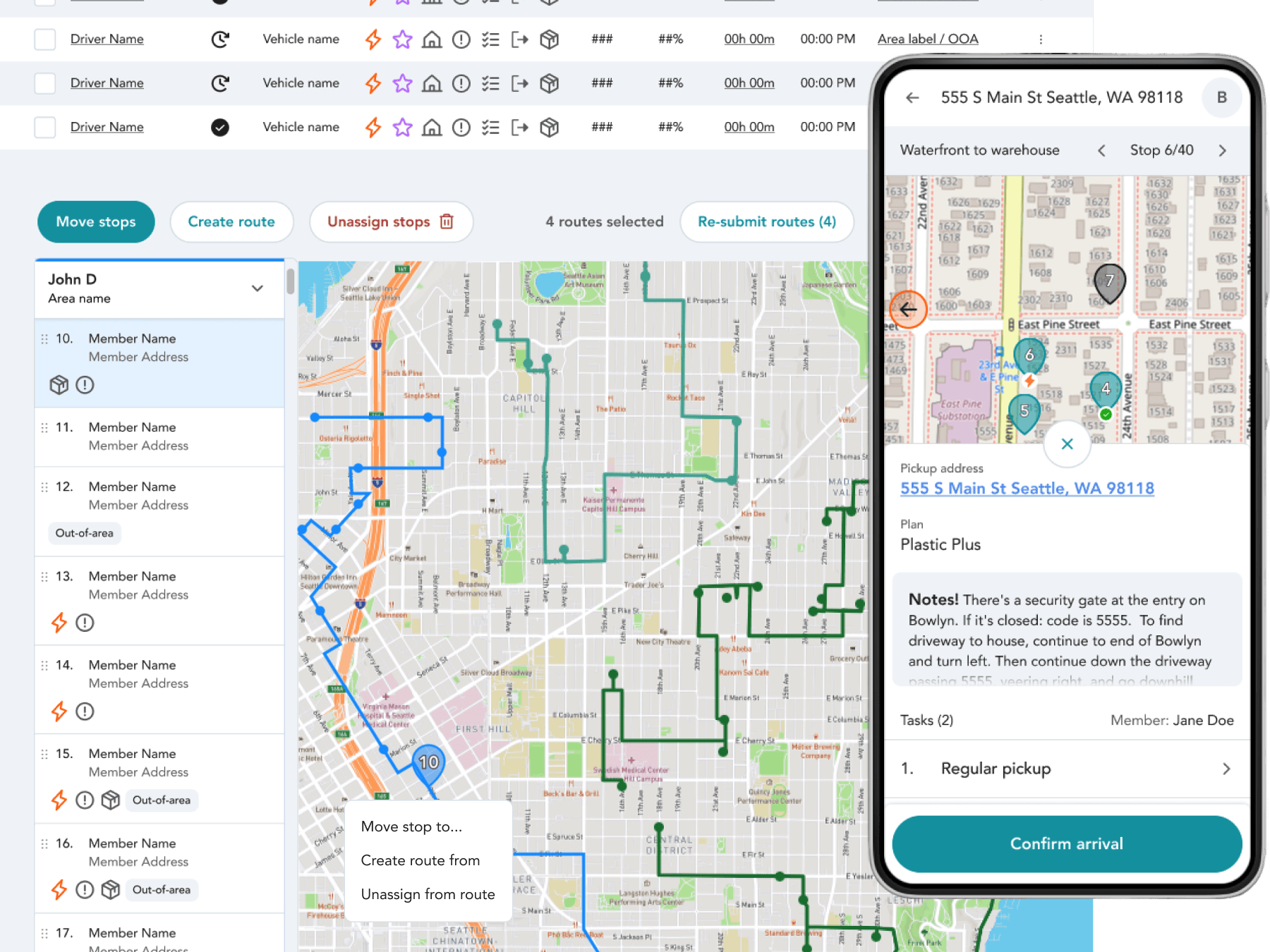
- Fleet managers needed to see multiple routes on a map, so they could better adjust to urgent needs
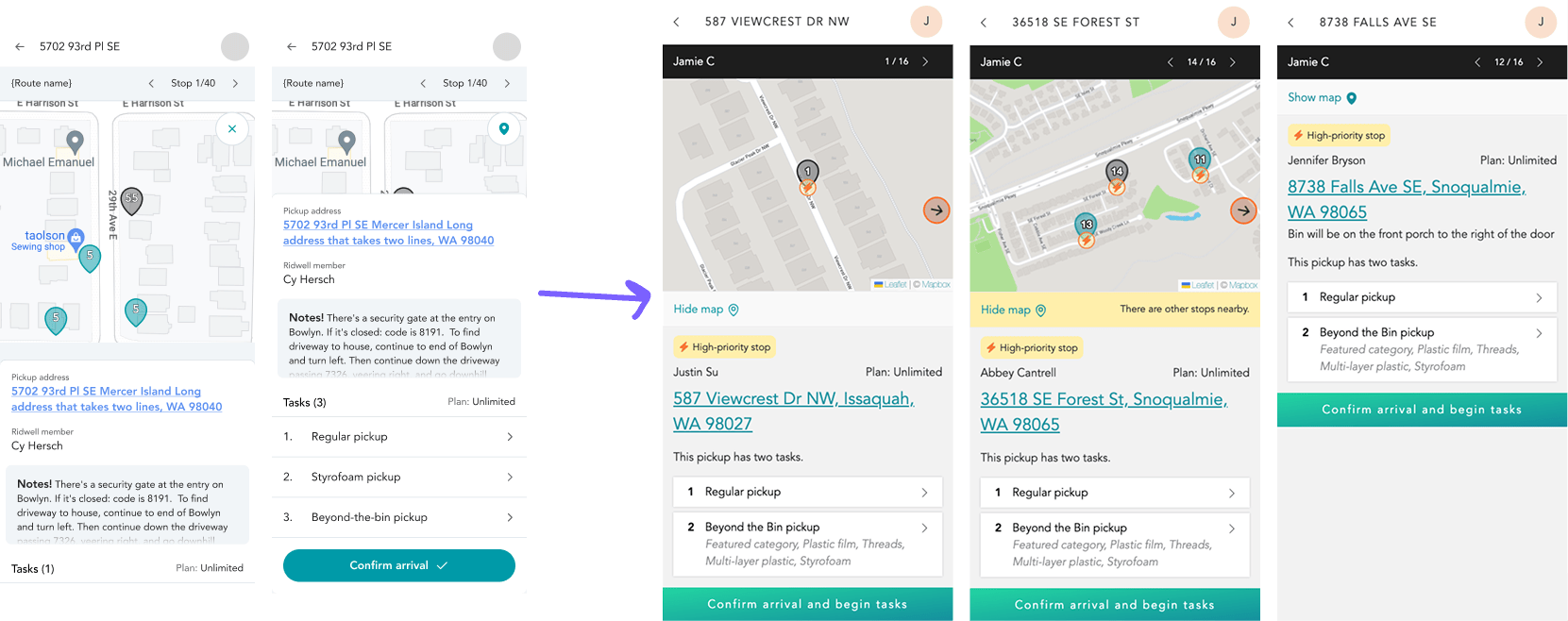
- and Drivers needed to be able to see nearby stops more easily, so they could prep and save time
Digging deeper than the initial request
I had video calls with fleet managers and drivers to better understand their workflows, avoid assumptions, and useful design potential. For instance, fleet managers sometimes send a nearby driver to help a driver in need; seeing multiple routes at once would enable them to help drivers in this way, among others. Knowing this, I considered highlighting the nearest driver on driver profiles.
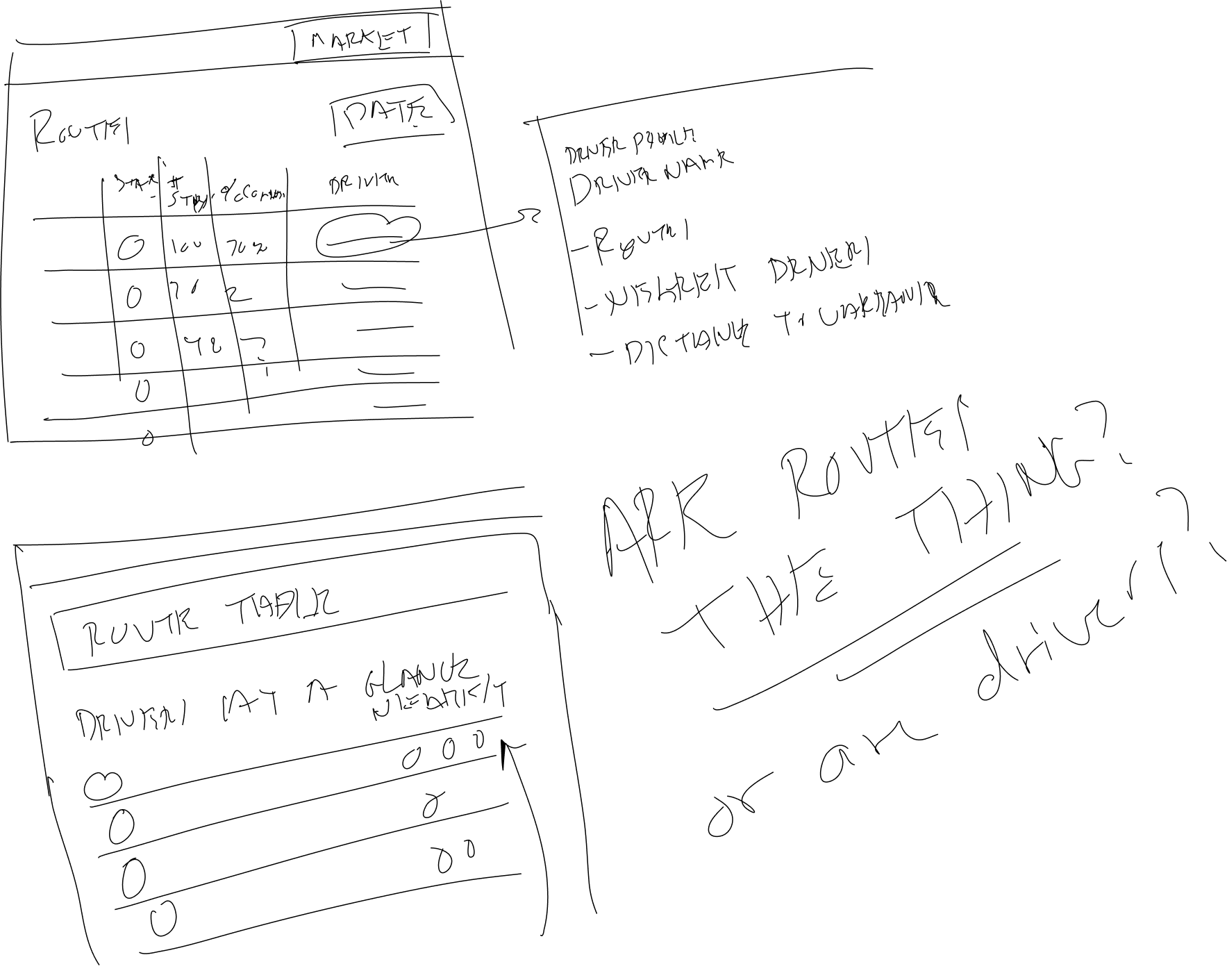
Tearing up the existing designs
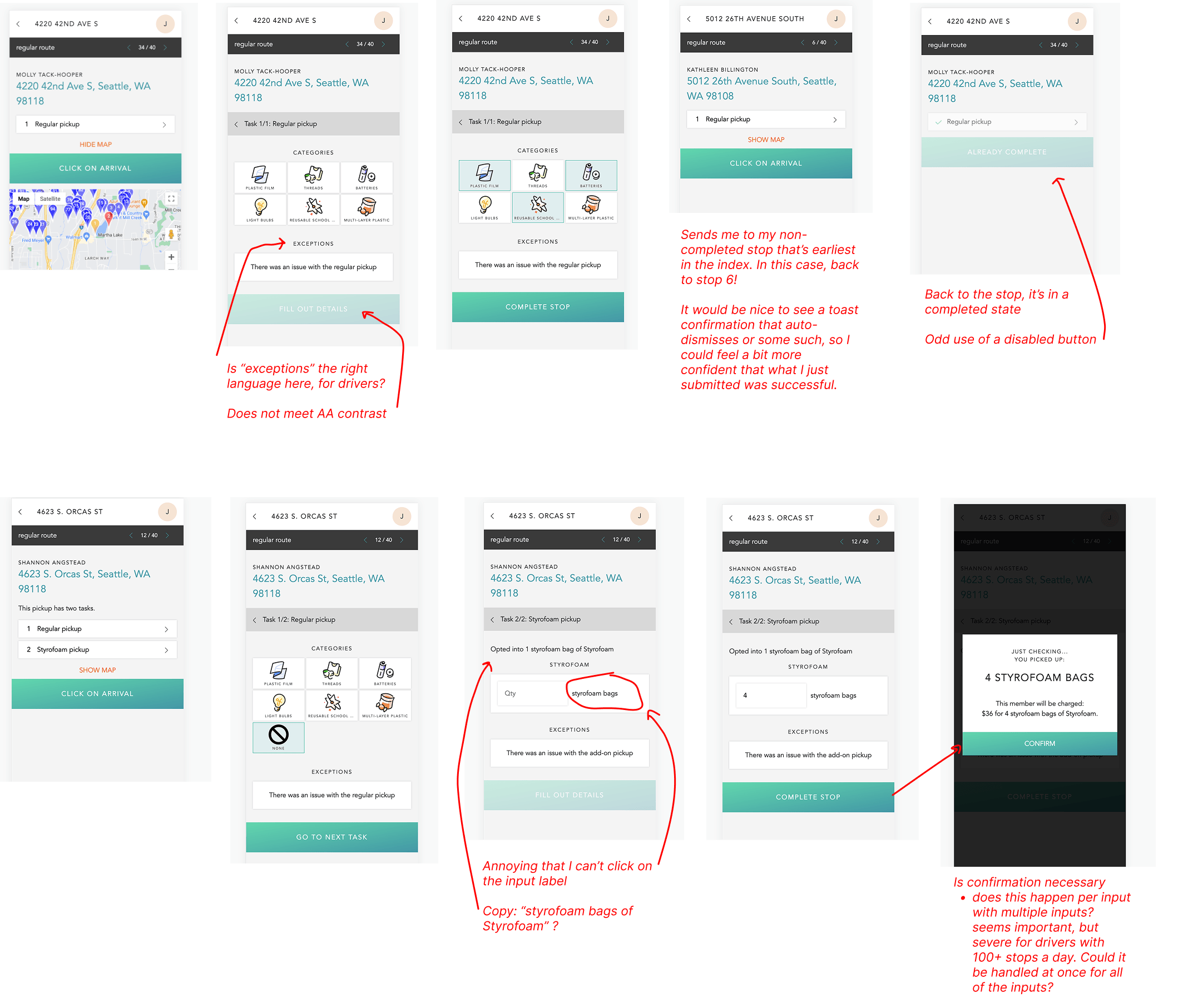
Interviews helped me better observe and understand workflows. My own informal heuristic evaluation helped me identify impactful changes that no one else would ask for, like making input labels clickable and using words that make sense to users in their context more than engineers labeling data.


Considering design possibilities
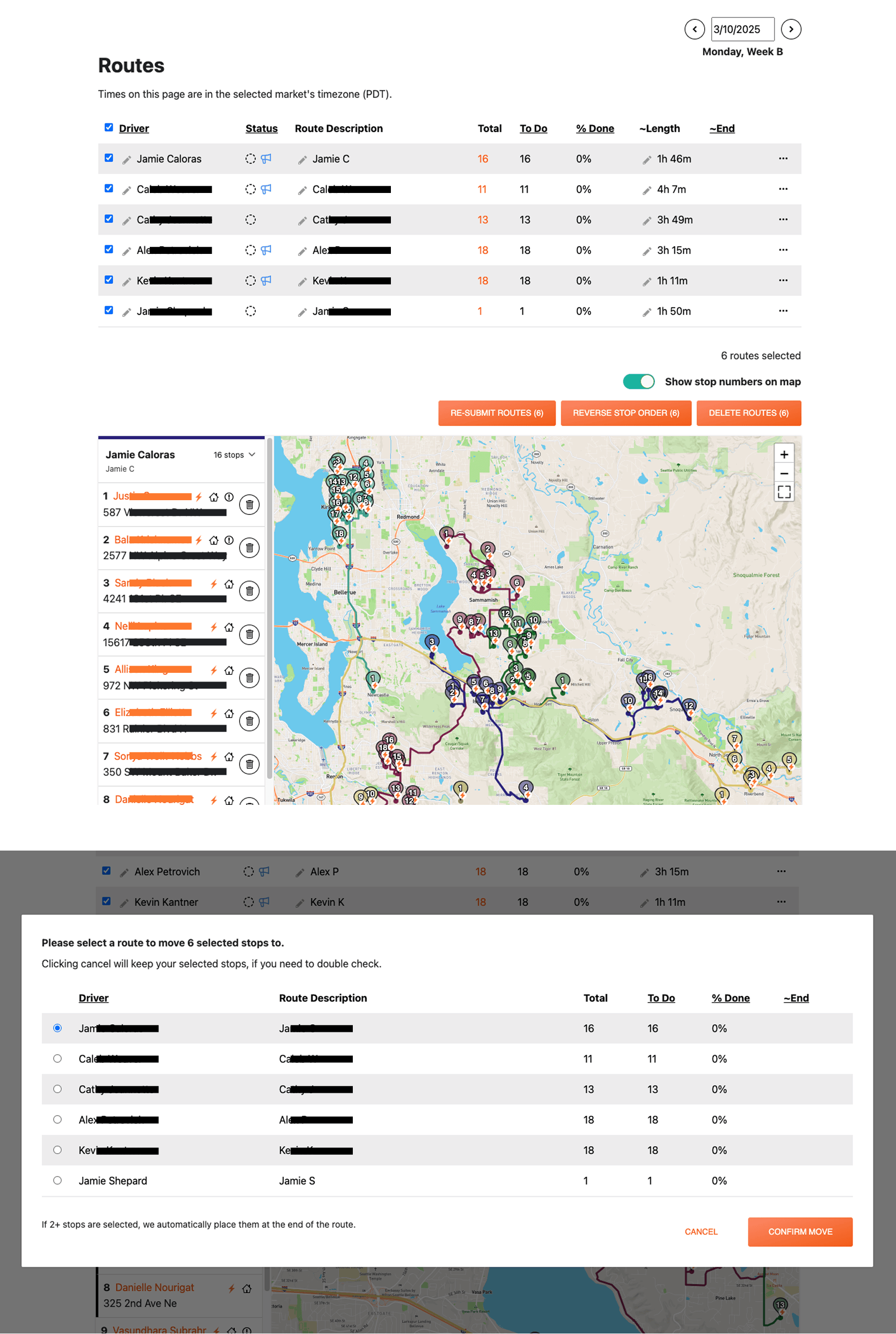
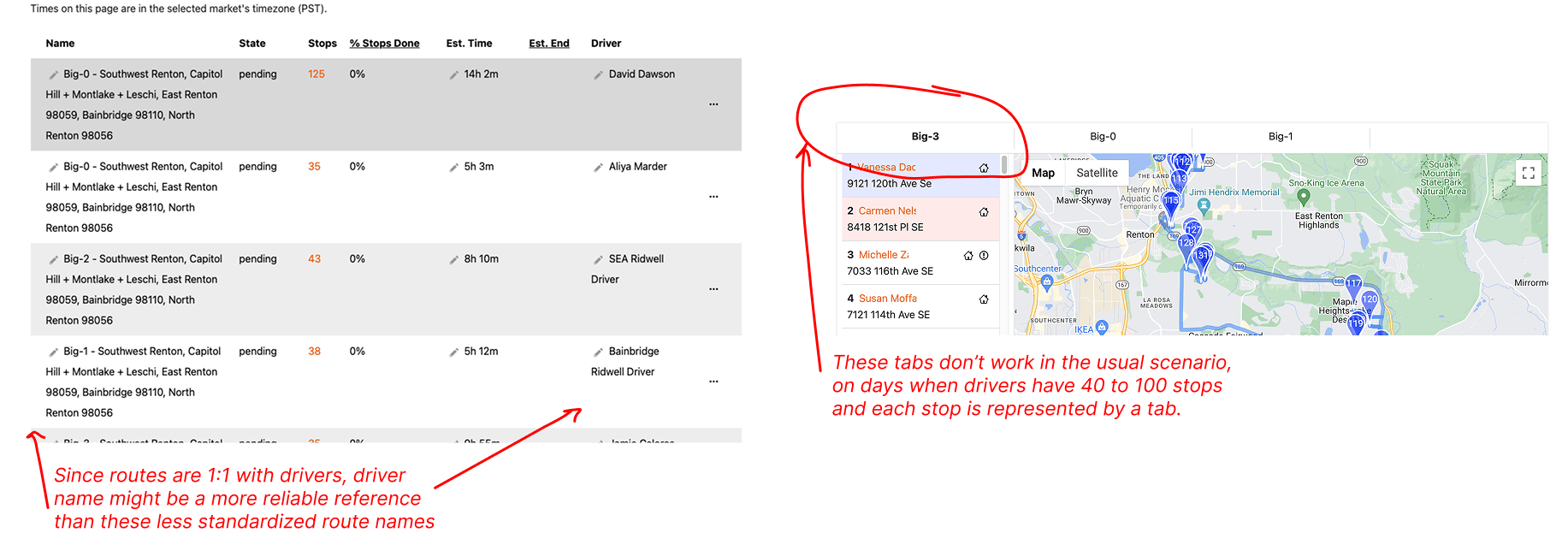
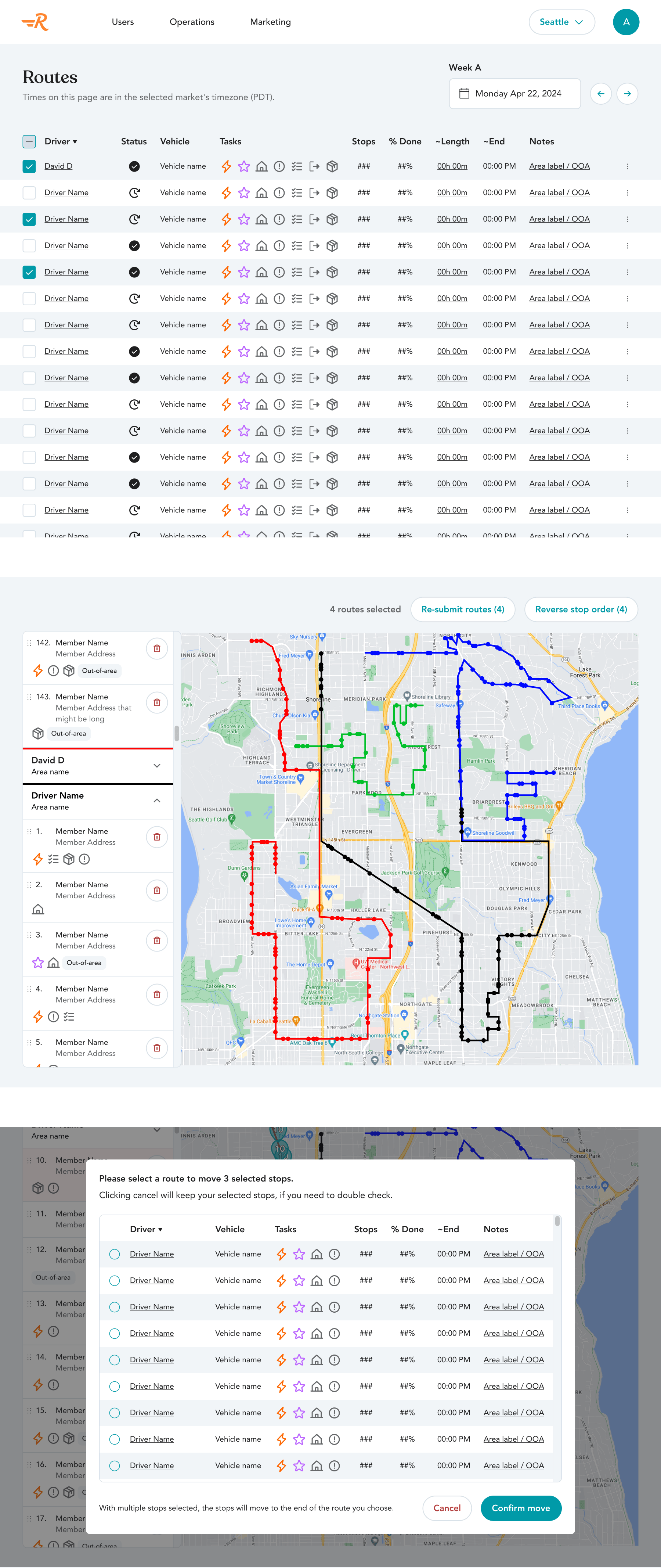
Layout adjustments, new UI patterns, and workflow changes were in scope, but due to technical constraints we had to keep the page structure: a table listing the routes with a map below. One design challenge involved figuring out how to select and navigate between routes. The pre-existing design used both table rows and tabs to represent routes. The table rows showed route details, and you could click the tabs above the map to display that route on the map. This UI pattern was brittle, though, because with dozens of routes per driver, and route names that were often several lines long, tabs became very overcrowded. Since we were keeping the table, and it seemed a bit underused, I decided to use the table rows as the selection interface for the map instead of tabs. This worked well in prototype testing. It was a familiar pattern and afforded the Operations team more flexibility in naming the routes without worrying about tab label.


Shipping it!
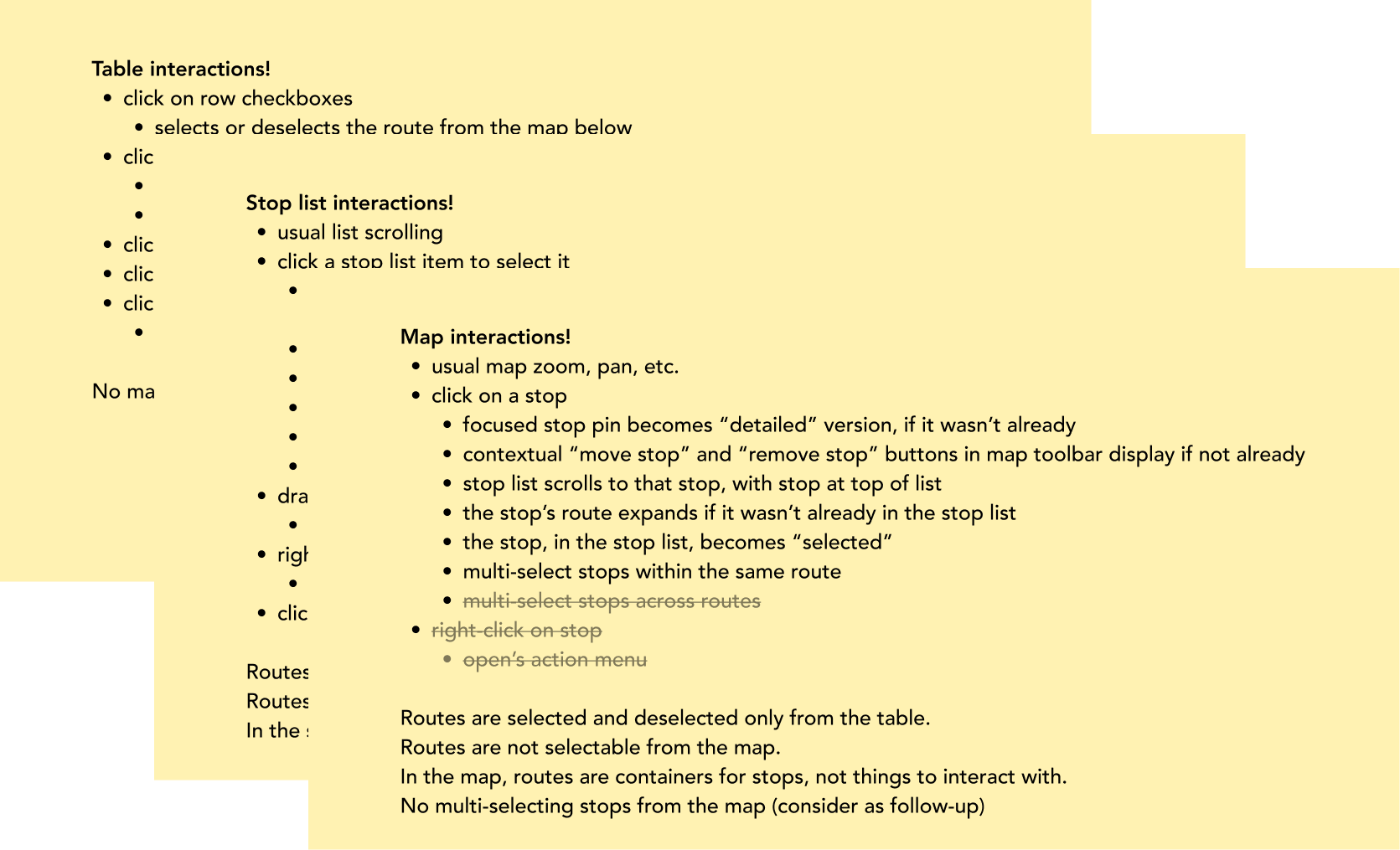
Communicating the states and interactions
Yes, prototypes speak volumes, but sometimes it’s faster to communicate interaction logic with a bit of writing. It helps me think through my own decisions. And keep track of team decisions, too! Bulleted lists helped me keep track of interaction logic decisions as I paired with engineers.

Compromises in visual language
My design work at Ridwell typically pushed UI patterns forward to an idealistic vision. Sometimes, we could launch the vision. With this work, we had to make compromises and reuse more existing UI than I had hoped since we weren’t in a good position to audit so many changes to the reused components across the back-of-house apps.

Within these constraints, I identified improvements we could make like adjusting space and alignment of the routes table and identifying moments for consistency in font styles. In the mobile driver app, my advocacy to fix too-small touch targets helped drivers immensely, since they are often in a rush and wearing screen-friendly gloves.